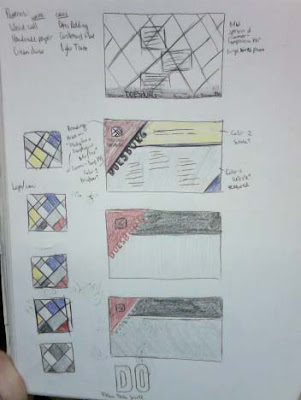
The page layout & color is abstractly based on Van Doesburg's Contra-Composition XVI, as I have previously exhibited, with some inspiration the Cinebal, a dance hall he designed.
The logo, which will be embedded within the title design, is also based on his Contra-Composition XVI, though much more literally. I have yet decided if I want a full color version for the logo, or a more black & white line drawing.
Also for the title, I'm looking at Van Doesburg's Kleine Dad Soiree for typographical inspiration. Interestingly enough, it wasn't until after I fell in love with this Dada lettering that I discovered it was also the work of Van Doesburg.